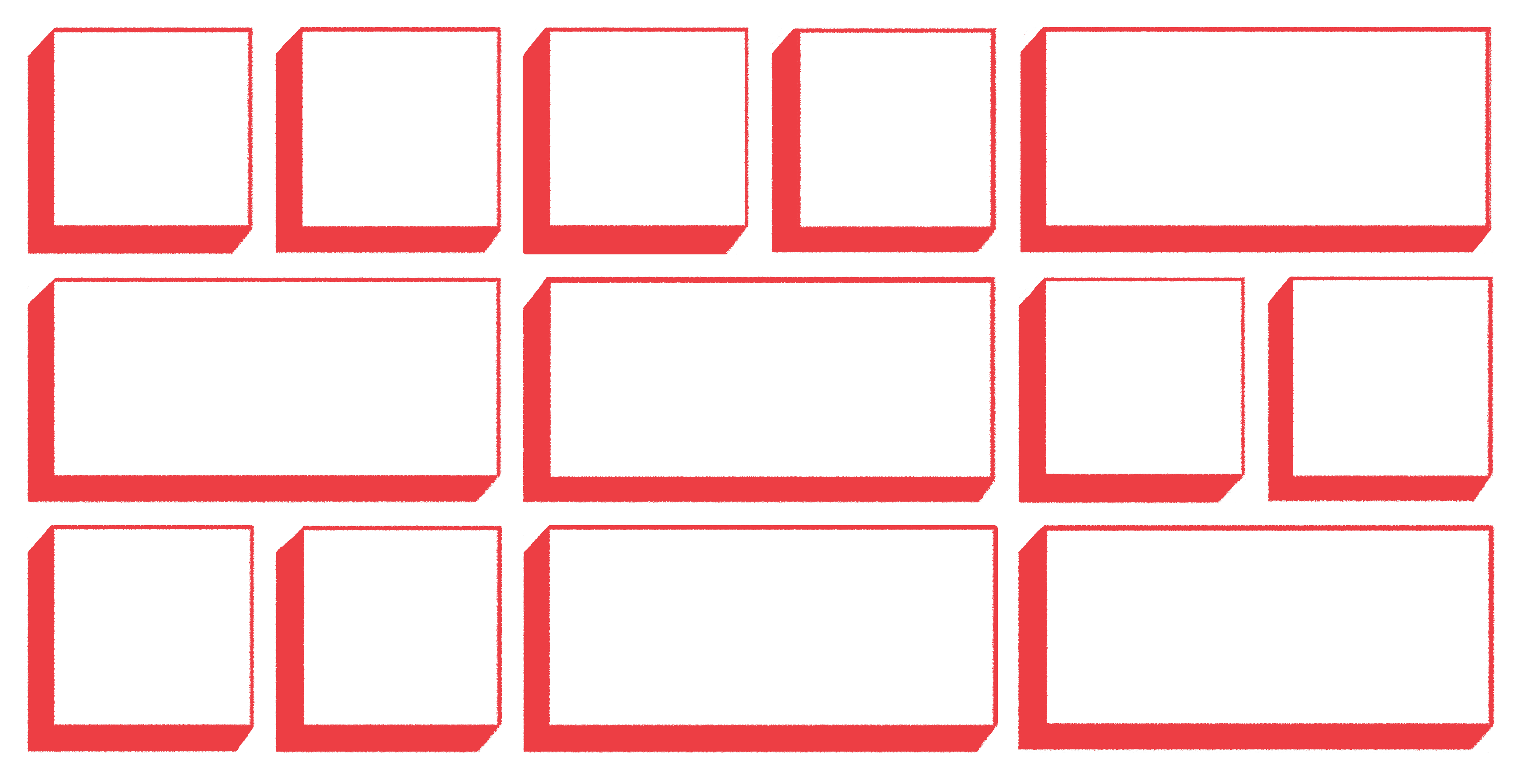
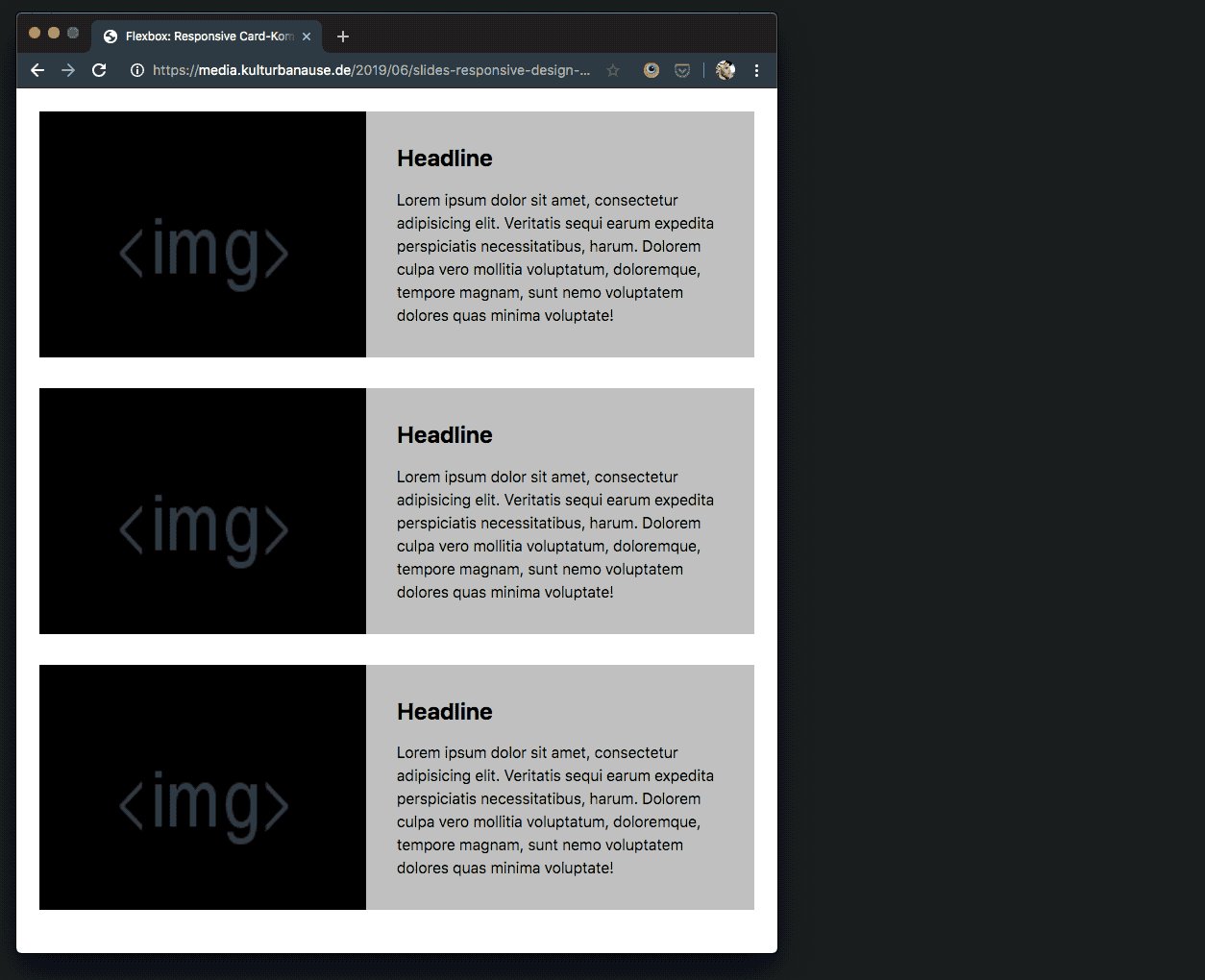
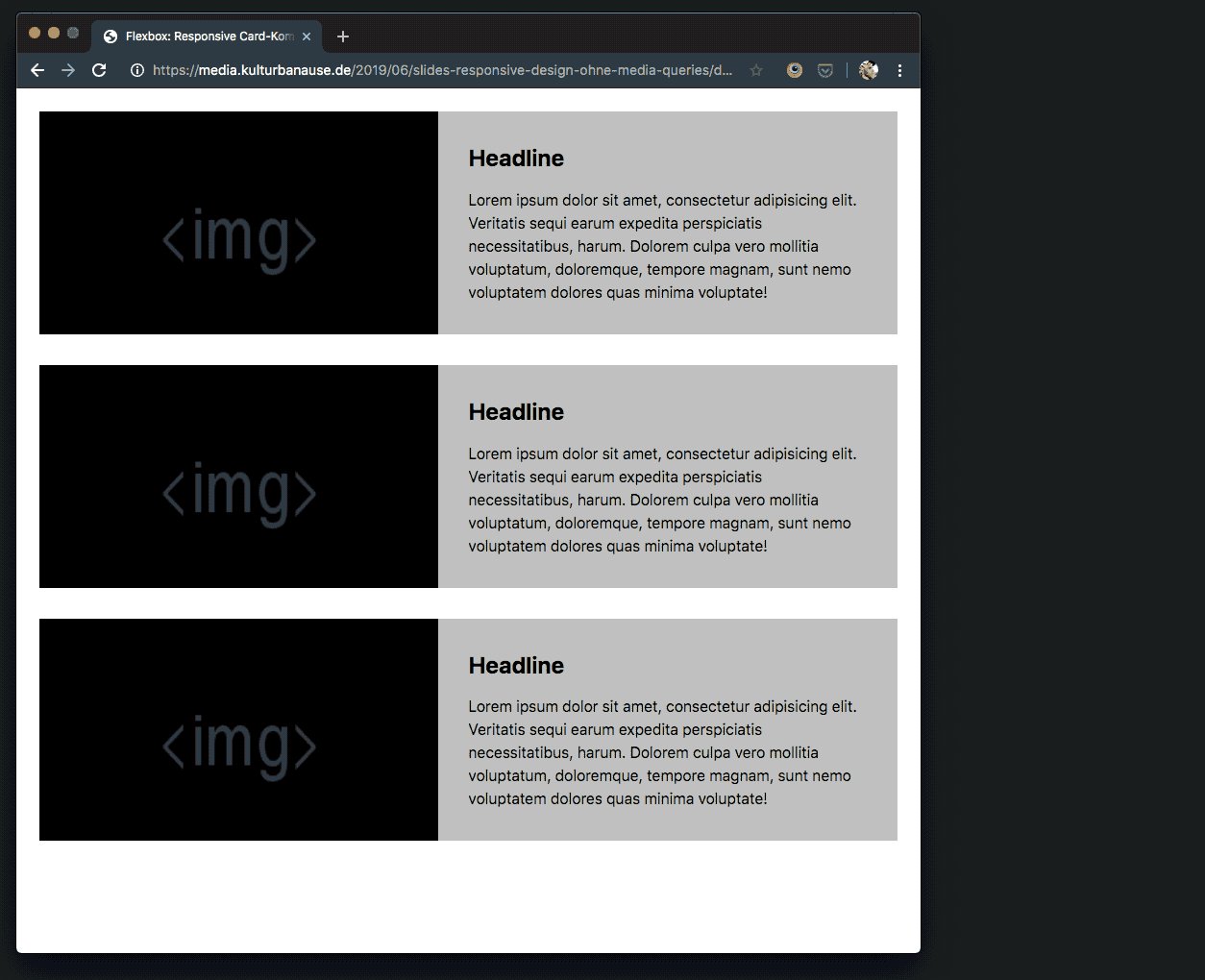
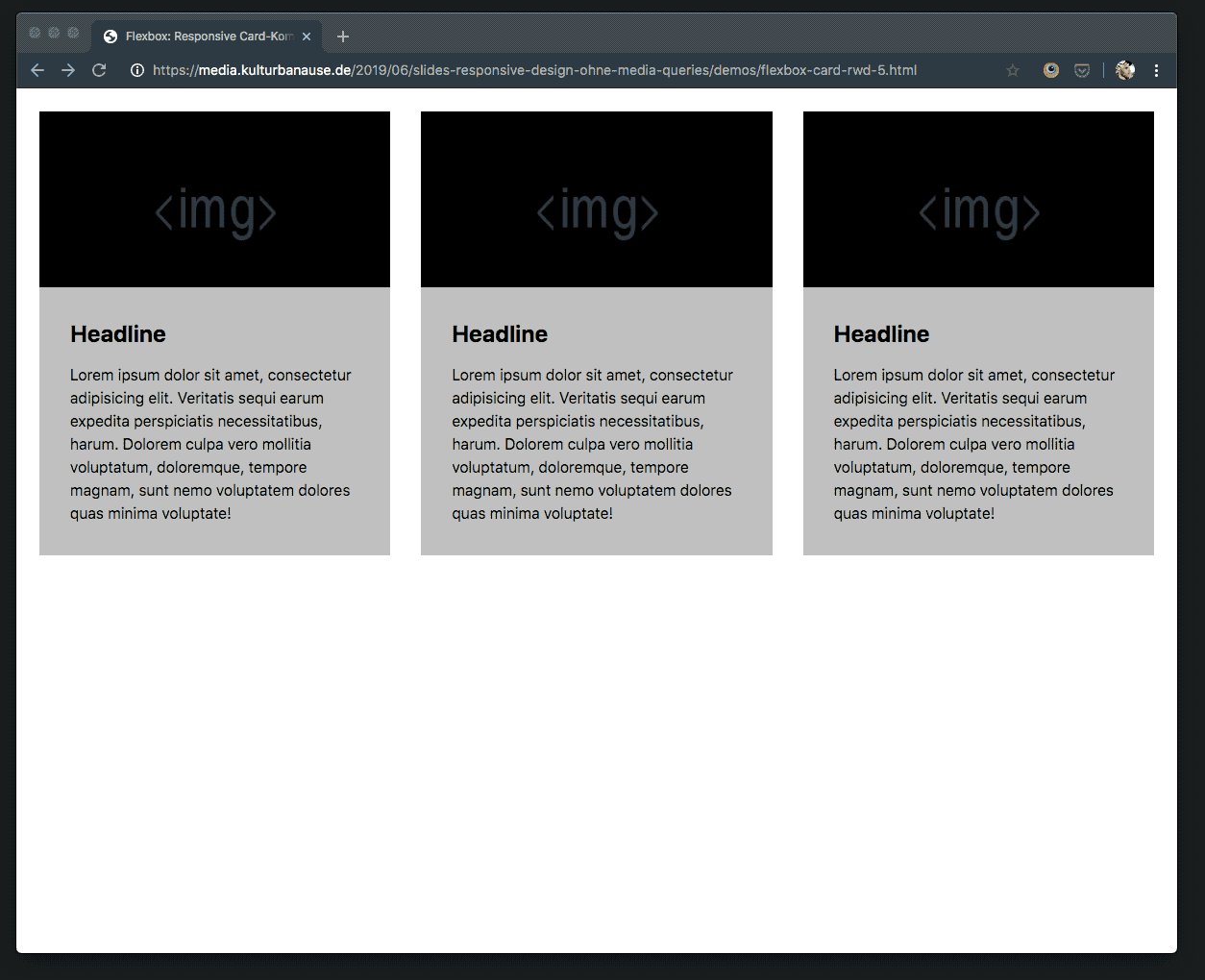
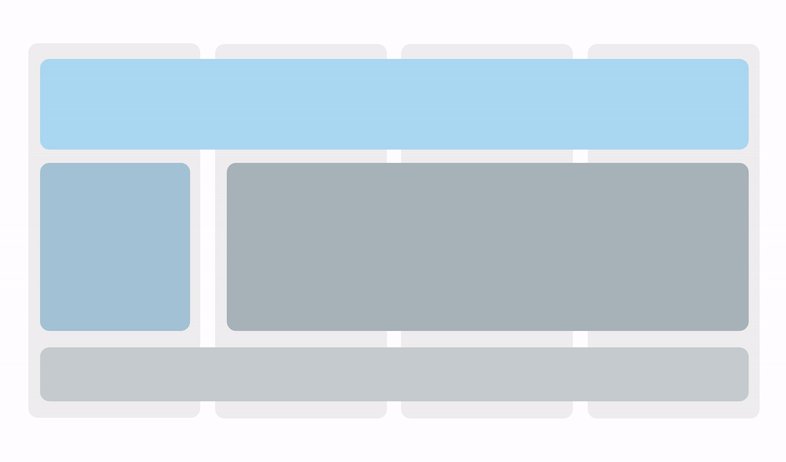
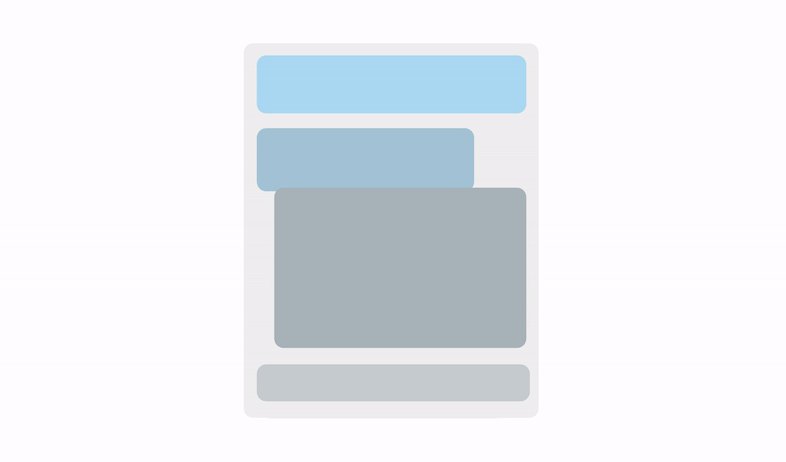
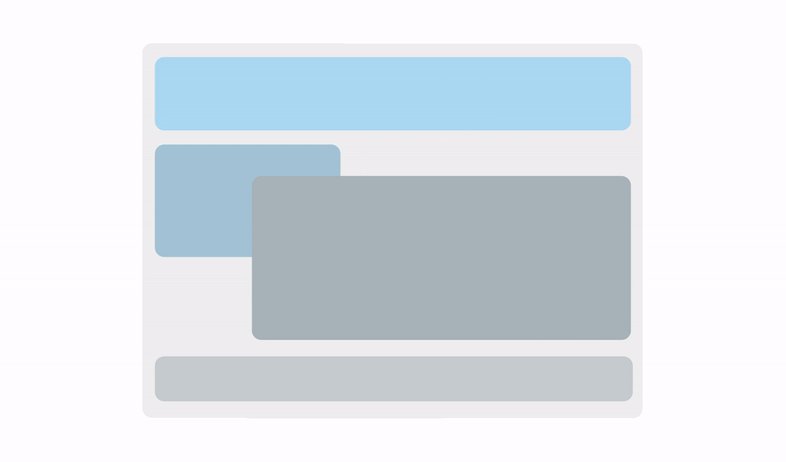
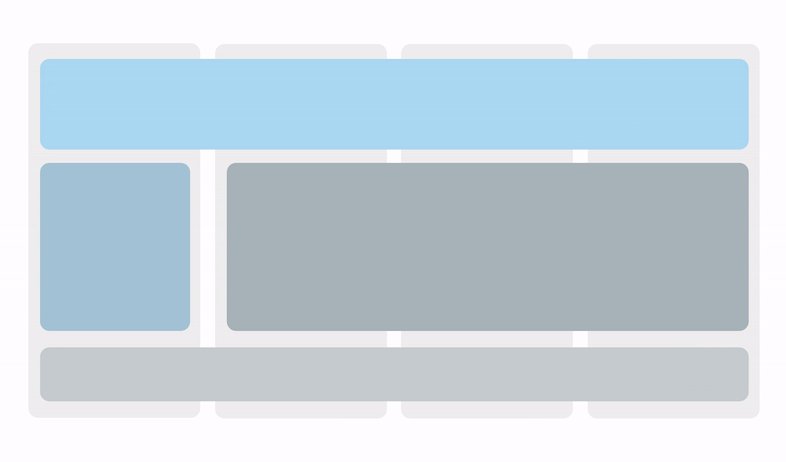
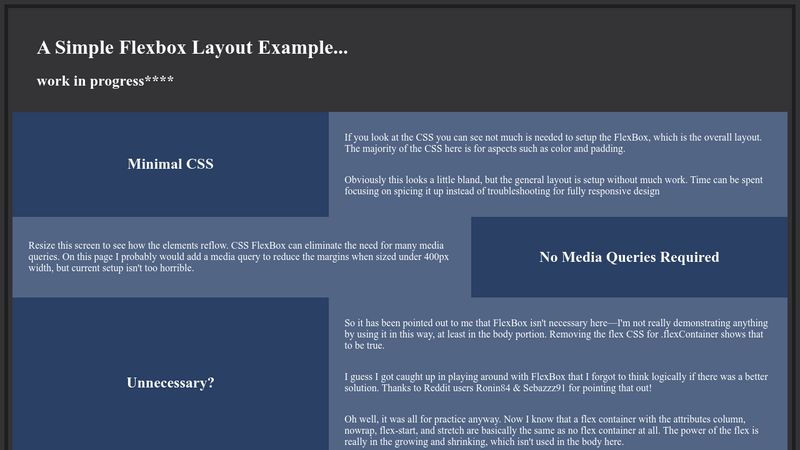
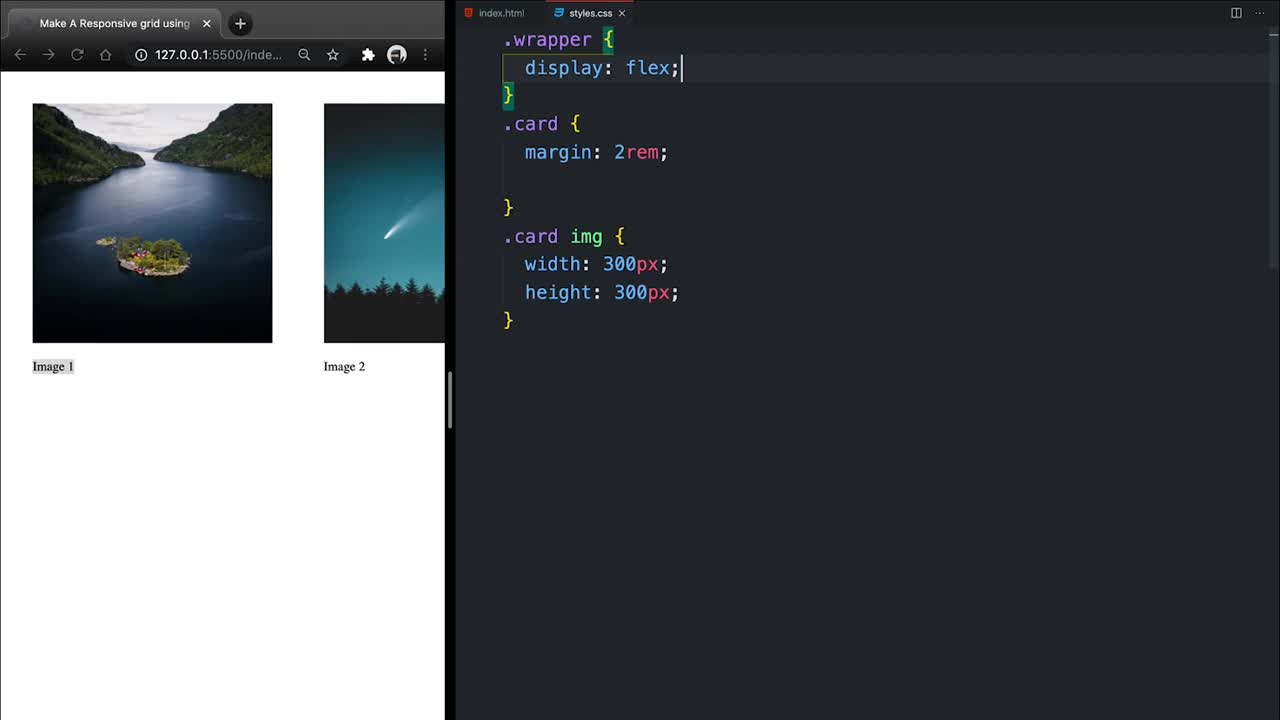
Cory House on Twitter: "You probably don't need CSS media queries anymore. Why? Because CSS has matured. We can go beyond mere responsive designs. Now, we can support *fluid* designs. Here's how:

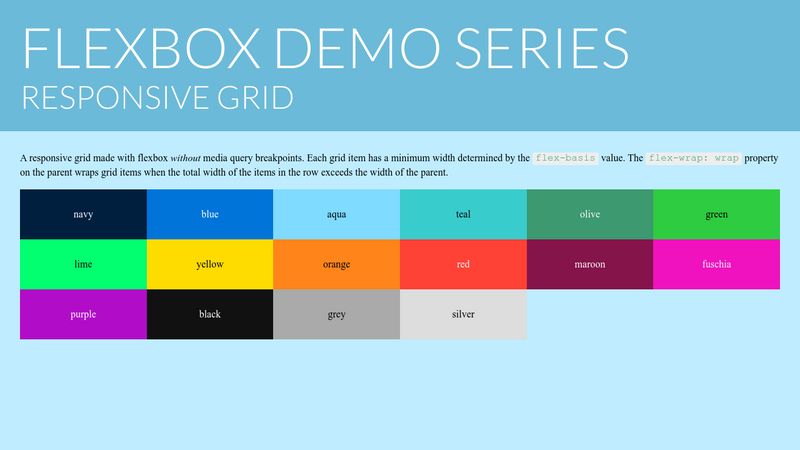
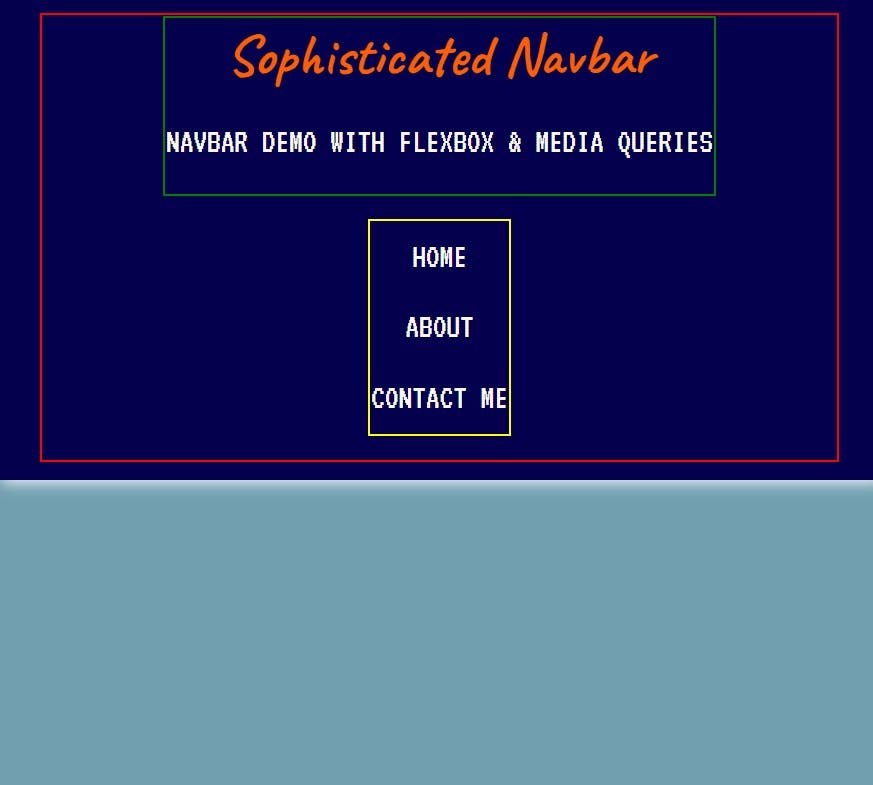
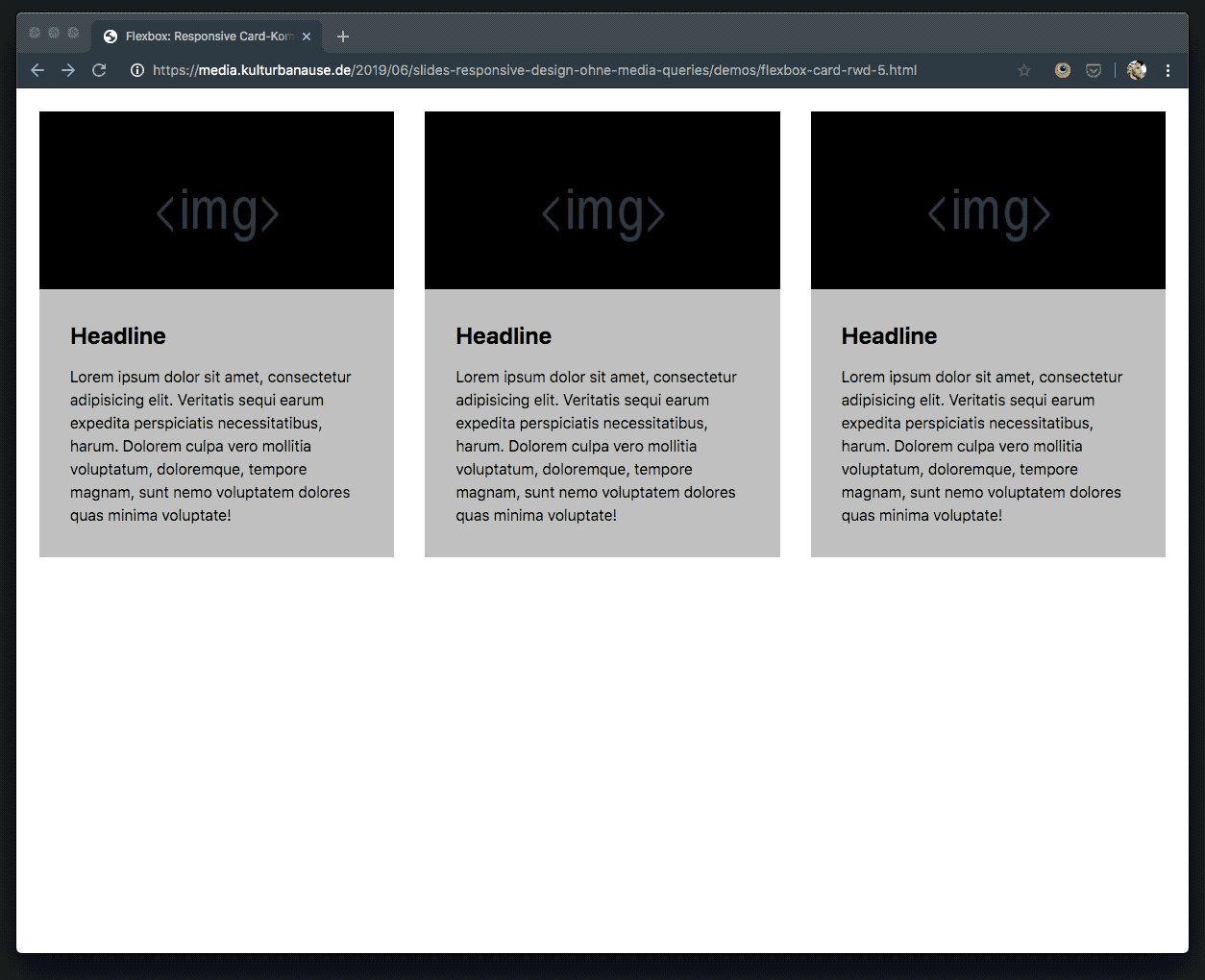
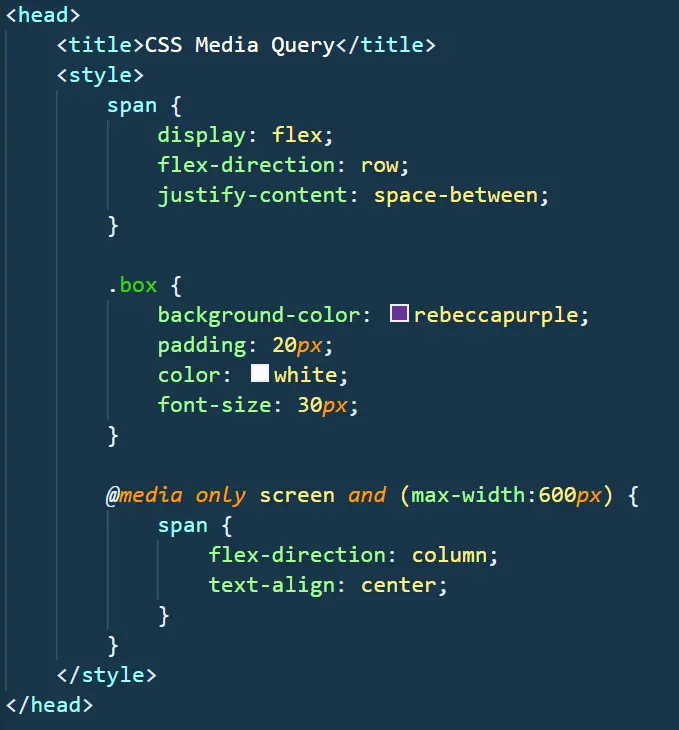
Responsive Design: CSS Flexbox und Media Queries | relative Meister - Programmieren lernen in Kirchdorf, Oberösterreich